
株式会社 大一電化サービス
紙ベースのデータ管理から脱却する業務効率化システム開発
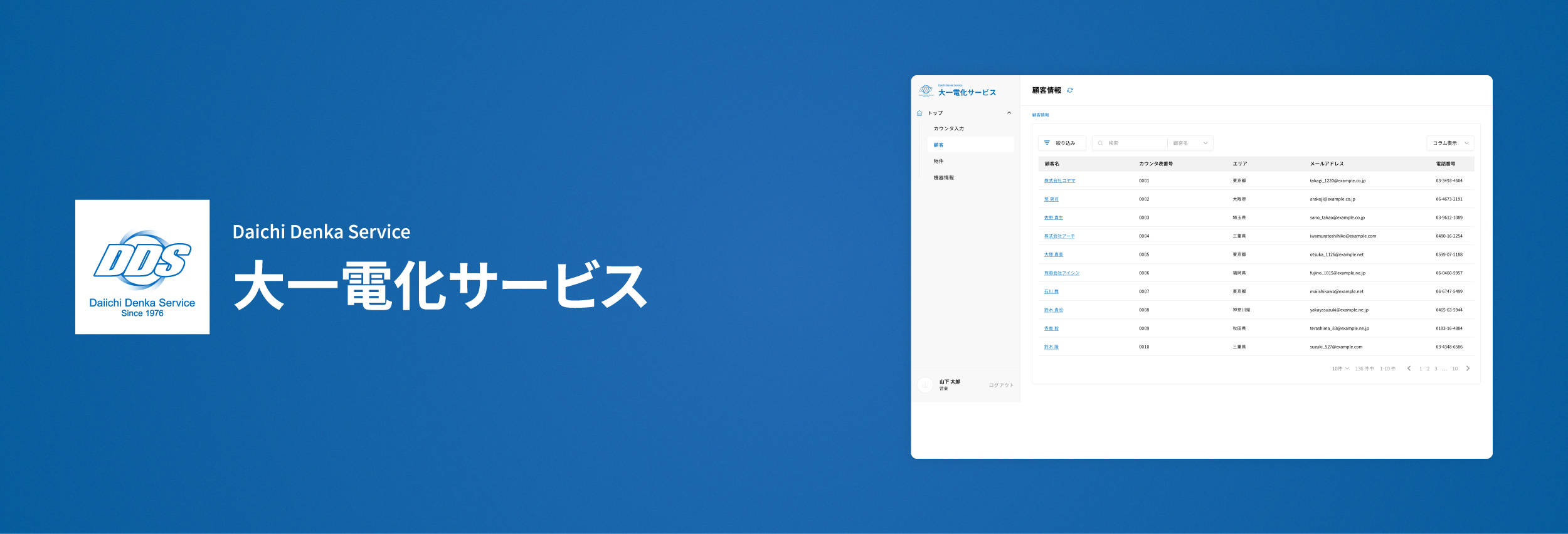
従来、紙で管理していた膨大な集計データをシステム上で一元管理することで、業務効率を向上させるシステム開発を担当しました。システムを利用するユーザーのITリテラシーがそこまで高くないことを踏まえ、直感的に操作可能なUI/UX設計を重視し、現場の担当者がスムーズに使用できるシステムを構築しました。また、単なるデータ管理のデジタル化にとどまらず、明細の自動発行機能を追加することで、事務作業全体の効率化を実現しました。
プロブレム
The Problem
紙での管理による非効率性
従来の紙ベースの管理方法では、データの記録・検索・分析に膨大な時間がかかっていました。また、物理的な書類の保管場所が必要で、情報の一元化が困難な状況でした。
ユーザーのITリテラシーに依存しない設計の必要性
システムを利用する現場の担当者の中にはITリテラシーが高くないユーザーも多く、複雑な操作や難解な画面構成は、かえって業務の効率を下げるリスクがありました。

Challenges
現場担当者の使いやすさを重視したUI/UX設計
利用者が直感的に操作できるシンプルで分かりやすいインターフェースを設計する必要がありました。また、よく利用される機能を目立つ場所に配置することで、操作ミスを最小限に抑える工夫を行いました。

紙の情報をシステム上で最適に整理する設計
紙ベースで管理していた情報をそのまま移行するだけでなく、データを体系的に整理し、ユーザーが簡単に必要な情報を見つけられるようなデータ構造を設計しました。

業務全体を効率化する機能の追加
単にデータを管理するだけではなく、明細発行の自動化機能を追加し、事務作業の手間を削減することで、現場の負担を軽減しました。

解決策
The Solution
ユーザー目線でのシンプルかつ直感的な設計
現場担当者のITリテラシーを考慮し、操作性と視覚的なわかりやすさを重視したUI/UXを設計しました。よく使う機能を目立つ位置に配置し、複雑な操作を排除することで、誰でもスムーズに利用できるシステムを実現しました。また、プロトタイプを活用して現場の意見を反映させることで、実際の業務に即した設計を追求しました。
データ整理と業務効率化の仕組みの構築
紙ベースで管理していた膨大な情報を体系的に整理し、簡単にアクセスできるデータ構造を構築しました。さらに、明細発行の自動化機能を追加し、手作業による業務を大幅に削減。これにより、データ管理の効率化だけでなく、事務業務全体のスピードアップと正確性向上を実現しました。
結果
Results
成果としての変化
システム導入後、データ管理にかかる時間が大幅に削減されただけでなく、明細発行作業が自動化されたことで業務全体の効率が向上しました。また、直感的なUI設計が評価され、現場担当者からも「操作がわかりやすく、日々の業務が楽になった」との声をいただきました。結果として、業務効率化と現場の負担軽減という二つの目標を達成しました。




