
株式会社 j Career
グローバル人材派遣業の価値を伝えるコーポレートサイトリニューアル
株式会社 j Career様のコーポレートサイトリニューアルを担当しました。同社は、グローバルな人材派遣サービスを提供しており、高度なスキルを持つハイクラス人材の紹介に強みを持っています。しかし、従来のサイトではその特長が十分に伝わっておらず、「海外人材しか紹介していないのか?」といった誤解や、サイト内コンテンツがうまく活用されていないという課題がありました。本プロジェクトでは、ユーザーに正確な情報を伝えるとともに、利便性と直感的なナビゲーションを実現するサイト構築を目指しました。
プロブレム
The Problem
サービスの特長が伝わりづらい構成
同社が強みとするハイクラス人材派遣の価値が、従来のサイトでは十分に表現されていませんでした。また、企業サービスの幅広さを伝えることができず、「海外人材に特化している」と誤解されることが多い状況でした。
コンテンツの動線不足
多数存在するサイト内コンテンツの動線が整っておらず、ユーザーが必要な情報にたどり着きづらい構造となっていました。このため、訪問者がコンテンツを十分に活用できず、サイト全体の価値が低下していました。

Challenges
サービス全体を明確に伝えるトップページの設計
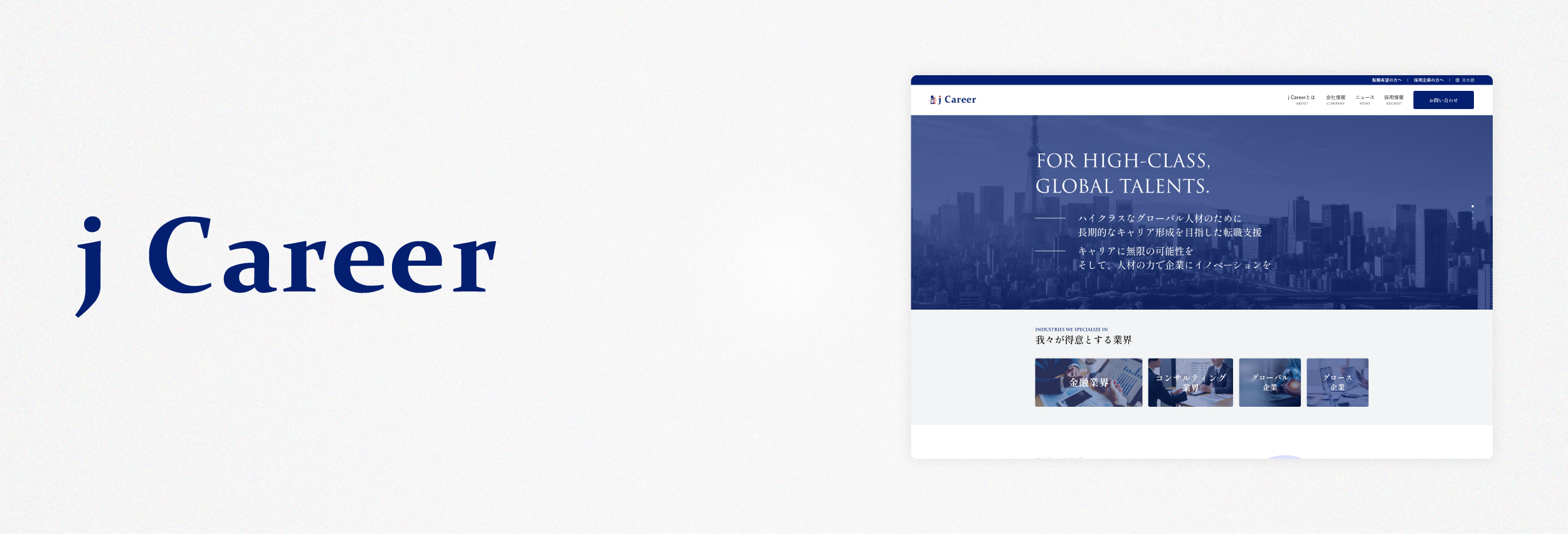
トップページにおいて、会社の強みや各サービスの概要をコンパクトにまとめることで、訪問者が一目で企業の特長を理解できるようにしました。同時に、縦に長くなりすぎない設計を工夫し、視覚的なわかりやすさを追求しました。

下層ページでの情報整理とページ内リンクの活用
下層ページでは、情報が過多になる傾向を考慮し、ページ内リンクを設置。ユーザーが直感的に必要な情報にアクセスできるようにすることで、サイト全体の利便性を向上させました。

誤解を解消するメッセージの明確化
「海外人材のみ紹介している」という誤解を解消するため、トップページにハイクラス人材派遣の幅広さを具体的に記載し、視覚的にも強調することで、ユーザーに正しい情報を訴求しました。

解決策
The Solution
動線を重視したトップページデザイン
トップページでは会社としての強みやサービス概要を、バランスよく配置しつつも視覚的に簡潔に表現。ユーザーが迷わず次の行動に移れるよう、明確な動線設計を実現しました。


ページ内リンクの活用で情報へのアクセスを簡易化
下層ページでは情報の整理とページ内リンクの導入を通じて、ユーザーが必要な情報にスムーズにたどり着ける仕組みを構築しました。これにより、情報過多による混乱を解消しました。

結果
Results
成果としての変化
リニューアル後、サイト訪問者が会社のサービス内容を正確に理解できるようになり、「海外人材しか紹介していないのか?」といった誤解が解消されました。また、トップページから下層ページへの動線が整備されたことで、サイト全体の閲覧時間が増加し、ユーザー体験が大幅に向上しました。結果として、問い合わせ内容の質が向上し、サービスへの具体的な関心が高まる成果を実現しました。




